组件复用一小步 轻松实现跨项目开发提效
组件是现代应用程序开发的推动力。除了用作塑造用户体验的 UI 元素外,组件还能充当可复用的模块化代码单元,这类单元通常会用在多个项目中。当你开始为你的组织构建一套共享组件架构时,你肯定需要弄清楚一些棘手的问题,例如,如何独立开发组件,同时避免存储库过多;如何针对每个组件处理好控制版本、发布和管理工作;如何帮助他人发现并应用这些组件,等等。这些都是层次较深的问题,范围涉及组件开发的单仓库经验,到多组件的跨存储库管理,等等。本文将介绍如何跨多个项目利用合适的工具和工作流来开发、分发和应用组件,为各位提供一份基于组件构建、分发和协作,以构建复数项目和应用程序的实用指南。

框架 / 无框架
关于这个话题,你基本上有两个选择。要么是使用像 React、Angular 或 Vue 这样的框架,好处是你可以享受成熟框架的所有现成结构和优势。要么还可以选择 Web 组件及其工具链(如 Stencil 等),好处是这些组件与框架无关,更容易在基于不同框架的项目中复用和利用组件。
多存储库也有 Monorepo 体验?
你必须搞清楚哪种架构更适合你。为了避免每开发一个组件都放到一个单独的存储库中的开销,许多团队选择将多个组件分组到许多组件库中。
像 Bit 这样的工具可以使你完全隔离地开发、构建和测试库中的各个组件。使用 Bit 时,你可以将任何存储库(和库)中的每一个组件作为独立单元来跟踪,并自动将其与所有依赖项打包在一起。然后这些组件可以独立链接到一个编译器(需要零配置),然后就可以独立构建、测试和渲染。接下来你可以通过存储库对多个组件进行版本控制和发布。更新单个组件时,Bit“知道”其他哪些组件依赖于该组件,并帮助你更新受该组件更新影响的所有组件。它还提供了额外的,非常利于代码共享的“类 monorepo”功能,例如自动本地链接、多组件配置控制、子集和增量构建、循环依赖项处理、动态工作区和单个 NPM 安装,等等。
另一个选择是将所有项目重构为一个 monorepo,但这是一项巨大的工程,需要做的工作远不止共享代码而已。你还可以使用其他辅助工具(例如 Lerna)从存储库中对组件进行版本控制和发布,但是大多数工具都需要大量的重构和配置,并且无法控制组件的依赖关系图。
跨存储库的分发和使用
组件发布后工作还远没有结束。你必须确保人们可以在实际工作中找到、使用和更新这些组件。否则,你的所有这些心血就可能彻底白费了。大多数人不会费那么大的劲寻找你的组件,也不会使用需要修改时却没法调整的组件。只为了一个组件就得一头扎进整个库并更新它,会是非常繁琐笨拙的流程。
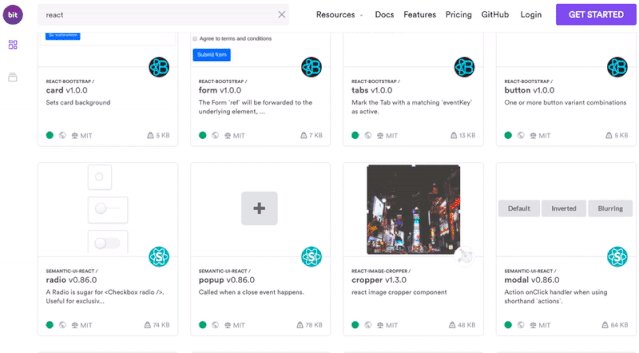
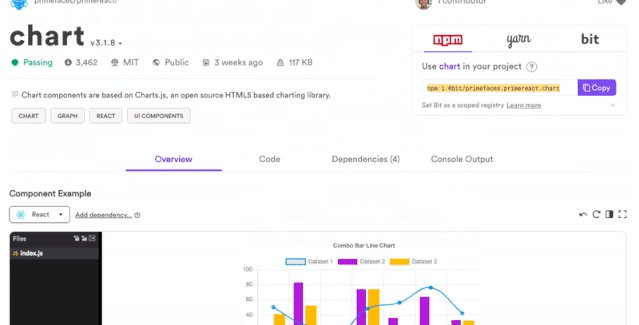
设置共享组件门户,然后好好装扮一下!

这样的门户应该提供的关键要素包括:- 查找你的团队共享出来的组件。
- 了解它们的 API 并运行实时渲染的示例。
- 获取单个组件以在不同项目中使用。
- 理想情况下,为每个组件运行构建和测试。
如果你决定自行构建也是可以的,只是可能要多花一些时间。如果你选择 bit.dev,则上述这些功能都是现成可用的,此外还有管理权限和控制工作流等功能。它将托管你的组件,运行其 CI,让你保存并运行渲染的代码示例,提取组件的 API 文档,然后使用 npm/yarn 安装它们。

实现单个或批量组件更新,无需处理整个库
你可以利用 Bit 进行版本控制,并从存储库发布单个组件,甚至可以批量发布多个组件。
当你更改某个组件时,Bit 可以让你在存储库中只更新这个组件本身以及依赖它的其他组件,这样你就不用处理整个库了。这样一来,这些组件的使用者就可以仅针对其安装的组件(及其依赖组件)获取更新,而不必为整个库引入多余的更新。
从使用的任何存储库中启用组件修改和更新
当你将组件发布到 bit.dev 时,你不仅可以将它们安装为软件包,还可以做更多事情。你可以将组件的实际源代码 bit import 到正在使用的任何存储库中。无需上下文切换,你也不必回到发布库来建议你的更改。
该组件的“克隆”版本随附所有相关文件和依赖项,以及链接的编译器,并由 Bit 进行版本控制和管理。于是你可以只编辑代码并单独运行构建和测试。
当你对结果感到满意时,只需 bit tag 一个新版本,然后将其导出回 bit.dev。接下来这些更改就可以更新到其他任何项目中,包括原始的发布库上,可以使用存储库中的 Git 合并更改,这样就可以轻松地在所有位置同步组件更改。
为开发人员提供的组件设计系统
在构建和共享组件时,实际上你是在构建一个 UI 组件设计系统。这个系统可以标准化你的开发工作,并为你的应用程序用户塑造一致且舒适的视觉和功能体验。
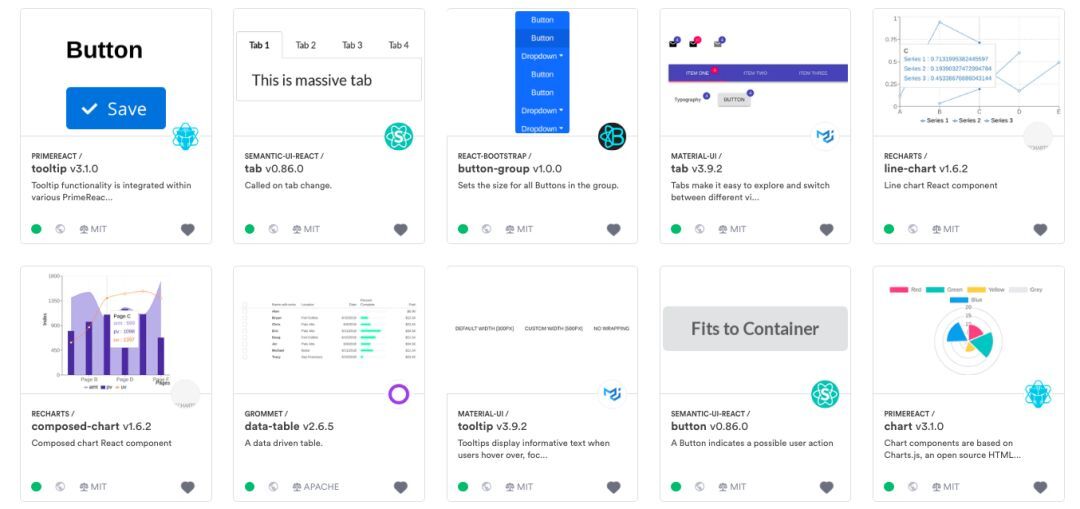
你要构建的不只是一个库,而是在组织内部创建一个富有生命力的组件生态系统。你将获得的不只是一个静态的文档站点,而是一个带有可视化渲染组件的组件中心,其中所有人都可以轻松找到、查看并使用你构建的组件。
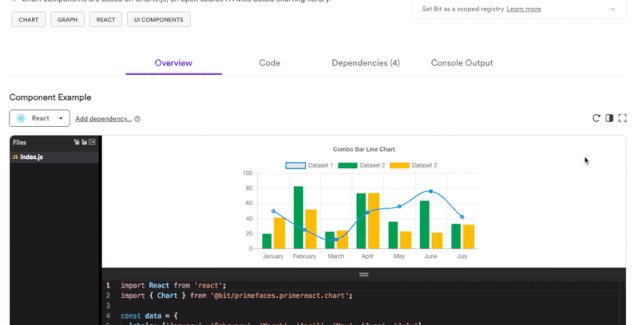
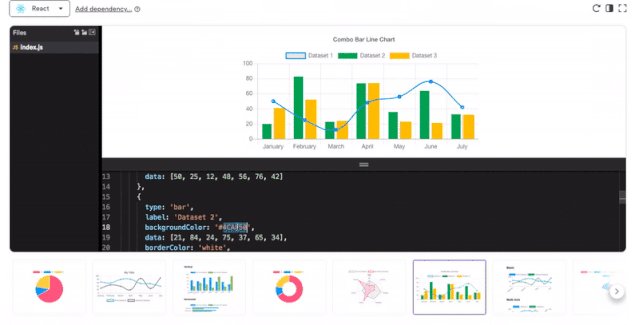
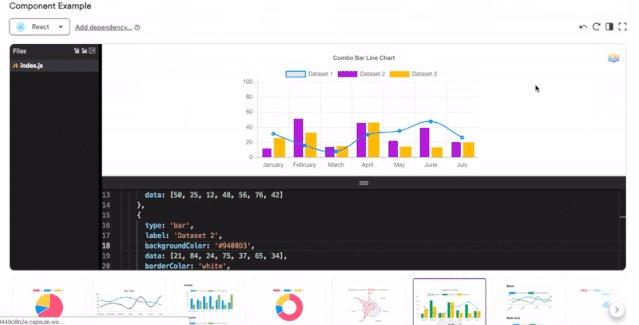
具有实际代码组件的可视化设计系统

在这里,开发人员可以轻松找到并安装所需的组件,他们和设计人员还可以看到组件的可视化效果。当开发人员作出更改并更新特定组件的版本时,设计人员可以立即查看新版本并监视更改,以确保生成的组件适合他们的设计系统。
开发人员可以根据需要灵活地对组件作出更改,并通过自己的项目提交更新建议,同时设计人员可以随时加入协作以审查更改,这就形成了良好的平衡。
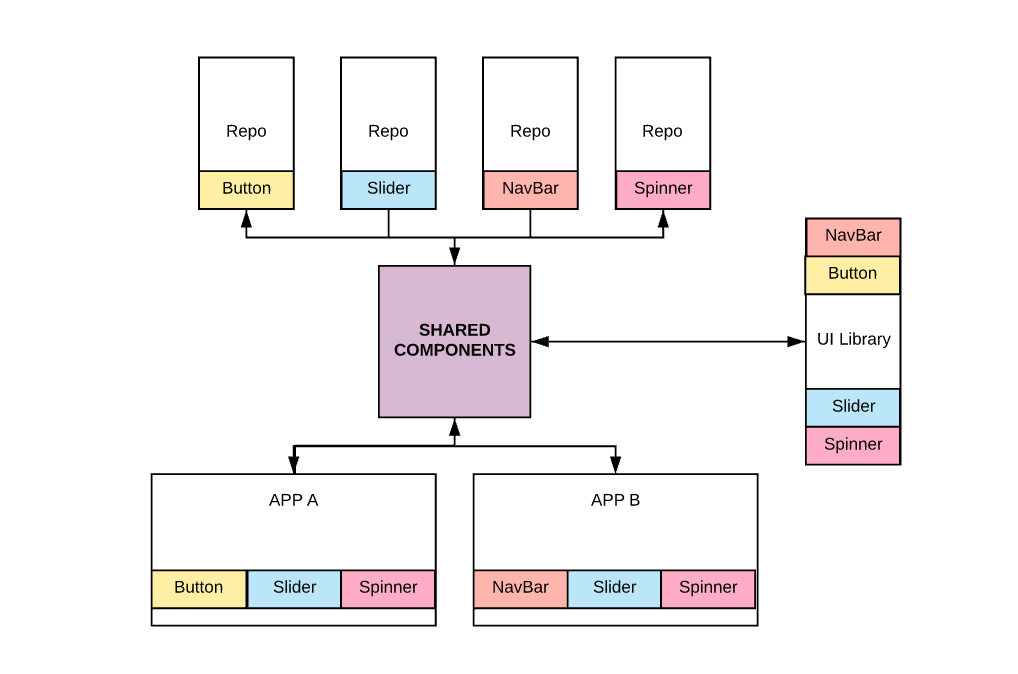
组件库设计系统工作流程
使用 Bit 时,你可以在库中单独构建、打包和发布组件。然后你可以将它们导出到 bit.dev,从而打造一套由实际的源代码组件组成的可视化设计系统。

来自 bit.dev 设计系统的组件可以安装在其他项目中,或导入到项目中以作出更改,然后通过 bit.dev 同步回库。这一工作流程有几大优点:
- 模块化组件开发:将组件及其所有依赖项自动封装在存储库中,然后链接一个带有零配置的编译器,你就可以轻松地在仓库中构建、测试和更新组件及其依赖项,同时不影响其他部分。接着你可以批量发布组件,每个组件都发布为独立的包。
- 简化组件的发现和使用过程:将组件整合到一个门户中,方便大家发现和使用它们。跨项目轻松更新和控制更改。
- 改善组件的使用率和协作环境:让你自己和团队的伙伴们直接在自己的项目中对组件提出更改建议,无需上下文切换即可在复杂的库中作出 PR。提高组件的采用率和使用率,减少复制粘贴,改善 UI 标准化及跨应用程序和屏幕的一致性。
总结
在多个项目和存储库之间复用组件,可以在项目和团队成员之间创建高效的组件经济环境。无论你在使用库,还是要直接在项目之间共享组件,有三条原则是不变的:将组件开发为可复用单元;分发它们以便大家查找和使用;让自己和其他人采用这些组件并协同作出更改。

