CSS 两个不错的渐变色工具
发布时间:2019-07-19 16:20 星期五
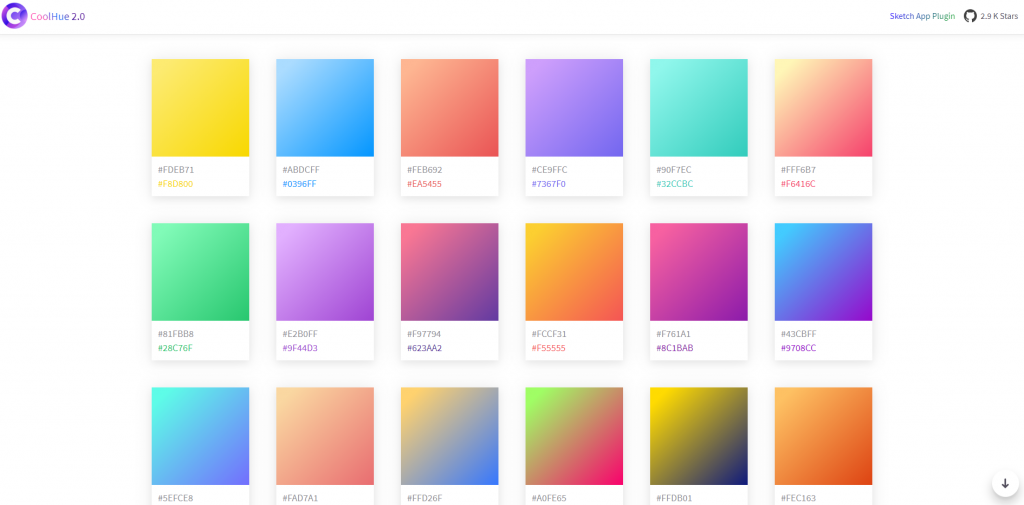
CoolHue 2.0
优点:
1.快速好看的渐变色背景
2.可下载图片
3.可快速copy 符合CSS3.0规范的代码
缺点:
1.浏览器兼容性不完善,需自行处理,某些浏览器不支持linear-gradient属性
2.不支持自定义颜色
3.不支持自定义渐变种类
CSS代码:
background-image: linear-gradient( 135deg, #FDEB71 10%, #F8D800 100%);截图:

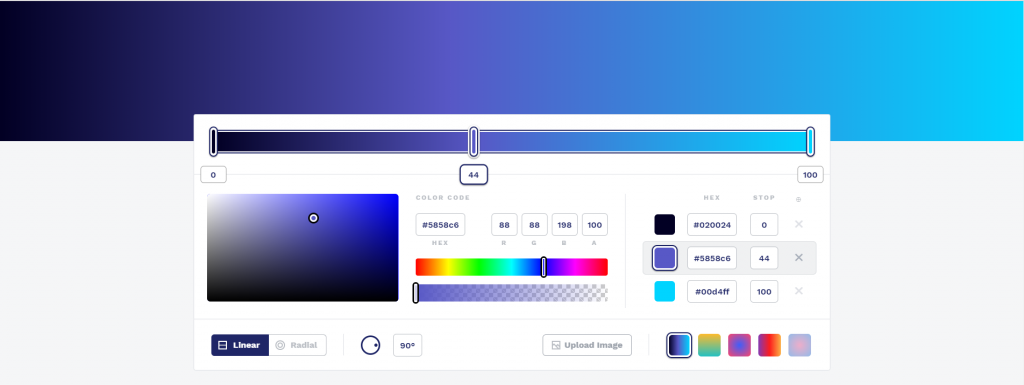
CSS Gradient
优点:
1. 操作简单,虽然是纯英文界面,但也可以在1分钟之内
2. 所有配置均可自定义
3. 快速生成CSS代码,有良好浏览器兼容性
缺点:
1.没有快速可选项
CSS代码:
background: rgb(131,58,180);
background: linear-gradient(90deg, rgba(131,58,180,1) 0%, rgba(253,29,29,1) 50%, rgba(252,176,69,1) 100%);截图: